Membuat Halaman Google Search Engine
Cara menambahkan fungsi Google Search Engine atau Google Custom Search di blog. Mungin sobat bertanya, untuk apa memakai Google Search Engine, kan semua blog sudah punya Halaman Search masing-masing. Nah keuntungannya adalah, Halaman GSE ini linknya redrect dari google ke blog sobat, dan mungkin blog sobat bisa cepat mendapatkan Google PageRank.
- Sobat yang ingin mencoba menambahkan GSE pada search box yang sudah ada di blog Sobat.
- Langkah Pertama
- Silahkan Sobat masuk DI SINI dan silahkan login dengan akun Google Sobat.

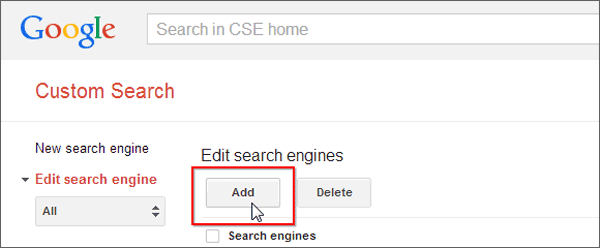
- Langkah Kedua
 .
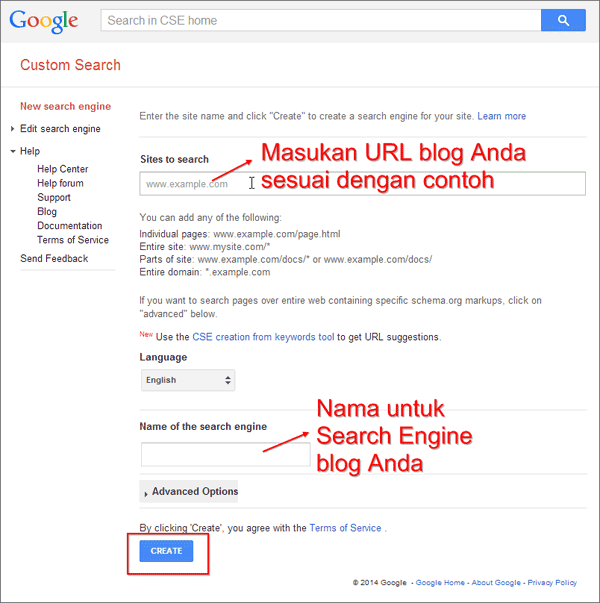
.- Langkah Ketiga

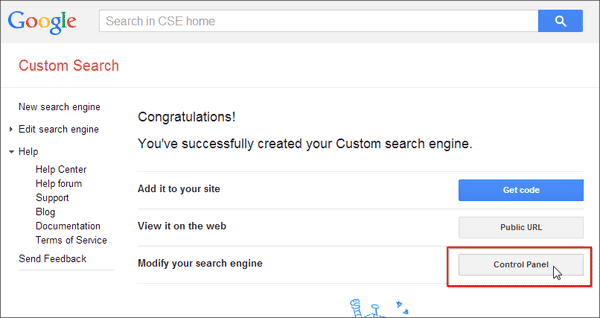
- Langkah Keempat

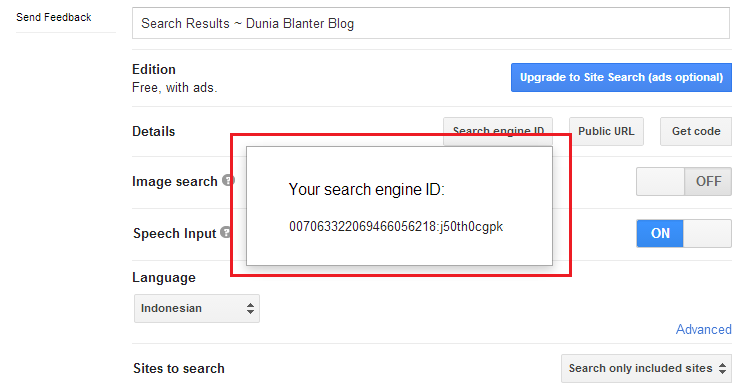
- Langkah Kelima

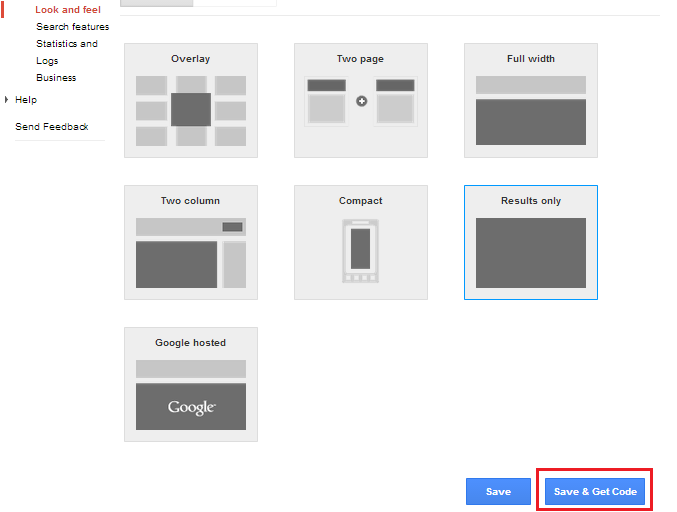
- Langkah Keenam

- Langkah Ketujuh
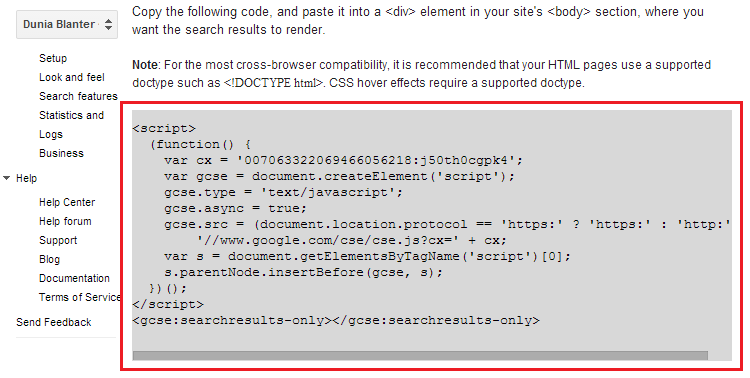
Pada halaman berikutnya silahkan copy kode yang disediakan dan silahkan buat postingan baru pada Page Statis (halaman statis) blog Sobat dan paste kode tersebut pada editor HTML, silahkan beri title untuk halaman tersebut misalnya "Blog Sobat Search Results" kemudian publish postingan tersebut dan catat URL postingan statisnya.

Perhatikan kode di bawah ini
<form id='searchform' action='/search' method='get' target='_blank'>
Silakan ganti kode di atas menjadi seperti di bawah ini
Silahkan ganti URL POSTINGAN STATIS PADA LANGKAH KETUJUH dengan URL page statis untuk Search Results yang Anda buat pada langkah ketujuh tadi.
Kemudian tambahkan kode di bawah ini setelah kode tadi
Silahkan ganti KODE SEARCH ENGINE ID DARI LANGKAH KELIMA dengan kode search engine ID yang Sobat peroleh dari langkah kelima di atas.
Mungkin itu saja tutorial kali ini jika ingin tahu lebih lanjut silahkan sobat lihat sumber post ini.
<form id='searchform' action='URL POSTINGAN STATIS PADA LANGKAH KETUJUH' target='_blank'>
Silahkan ganti URL POSTINGAN STATIS PADA LANGKAH KETUJUH dengan URL page statis untuk Search Results yang Anda buat pada langkah ketujuh tadi.
Kemudian tambahkan kode di bawah ini setelah kode tadi
<input type='hidden' name='cx' value='partner-pub-KODE SEARCH ENGINE ID DARI LANGKAH KELIMA' /> <input type='hidden' name='cof' value='FORID:10' /> <input type='hidden' name='ie' value='ISO-8859-1' />
Silahkan ganti KODE SEARCH ENGINE ID DARI LANGKAH KELIMA dengan kode search engine ID yang Sobat peroleh dari langkah kelima di atas.
Mungkin itu saja tutorial kali ini jika ingin tahu lebih lanjut silahkan sobat lihat sumber post ini.
Courtesy : http://blanter-forever.blogspot.com/2014/09/membuat-halaman-google-search-engine.html
« Newest
Newer Posts
Oldest »
Older Posts